article标签是什么元素?有什么作用?
更新时间:2021年03月24日16时47分 来源:传智教育 浏览次数:
article元素代表文档、页面或者应用程序中与上下文不相关的独立部分,该元素经常被用于定义一篇日志、一条新闻或用户评论等。article元素通常使用多个section元素进行划分,一个页面中article元素可以出现多次。
下面通过一个案例对article元素的用法进行演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>article元素的使用</title>
</head>
<body>
<article>
<header>
<h2>第一章</h2>
</header>
<section>
<header>
<h2>第1节</h2>
</header>
</section>
<section>
<header>
<h2>第2节</h2>
</header>
</section>
</article>
<article>
<header>
<h2>第二章</h2>
</header>
</article>
</body>
</html>
上述代码包含了两个article元素,其中,第1个article元素又包含了一个header元素和两个section元素。
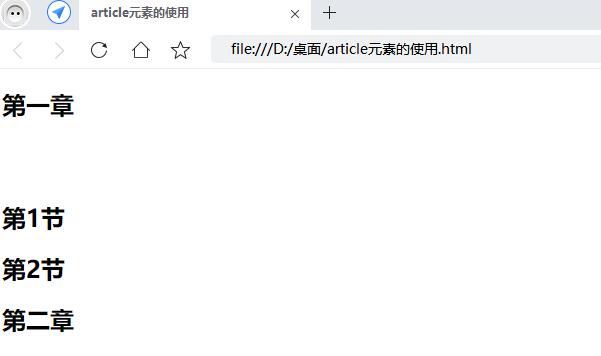
效果图如下所示:

article元素使用效果展示
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师